The TRSSVGPanel Component provides a panel for generating design-time or run-time controls (e.g., TLayout, TText, TRectangle, etc) for a SVG. Unlike the TRSSVGImage component, the TRSSVGPanel component does not draw the SVG using canvas operations. Rather, it generates the FMX controls to draw the SVG. The TRSSVGPanel can be used at design-time to interpret an SVG, generate the FMX controls, and then delete the SVG document (requiring no files to deploy or parse).
Note that there is a TRSSVGPanel for VCL as well. The TRSSVGPanel for the VCL is much more limited in capabilities and compatibility with the SVG specification than the FMX version. The limitations include no clipping, rotated and scaled controls may be clipped, and flickering. It is recommended to use the VCL TRSSVGPanel only on tested SVGs to prevent errors.
To use the TRSSVGPanel, perform the following steps:
The first step is loading the SVG into your program. The TRSFMXSVGDocument provides design-time (and run-time) access to an SVG document. Drag and drop a TRSFMXSVGDocument to your form. The TRSFMXSVGDocument component provides properties for loading the SVG as well as defining important properties about how to interpret the SVG. For example, the DPI property specifies the dots per inch used to calculating the unit factors for conversion of string lengths into actual values.
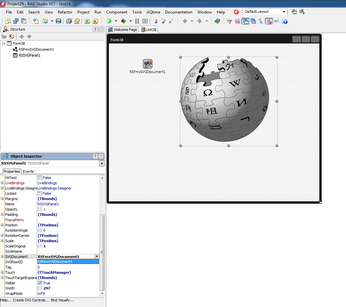
 Drag and Drop a TRSSVGDocument or TRSFMXSVGDocument to your form
|
Set the RSFMXSVGDocument1.Filename property to the SVG you want to load. Alternatively, you can directly paste the SVG into the Lines property.
Warning: Delphi's TStrings editor will truncate long lines causing problems with some SVG text. Use NotePad++ or another editor to shorten long lines
|
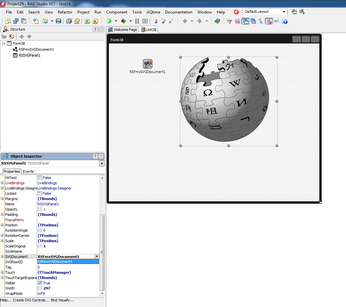
To display your SVG using FMX controls, you need to use the TRSSVGPanel component. Drag and drop the TRSSVGPanel component onto your form. The TRSSVGPanel component generates FMX controls for the SVG. If the SVG changes, the controls are regenerated.
|
At this point, you need to let the TRSSVGPanel component know about the SVG. Connect the TRSSVGPanel.SVGDocument property to the RSFMXSVGDocument1 (FMX) component. At this time, the FMX controls are generated. However, there are not editable at design-time and will not be streamed out with the form.
 Set the TRSSVGPanel.SVGDocument property to your SVG document
|
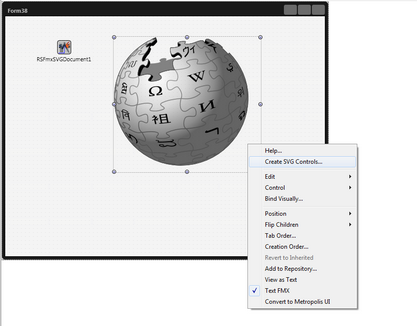
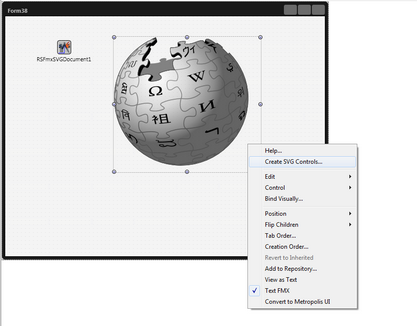
 Select "Create SVG Controls..." menu item to generate permanent FMX controls to edit and stream Right-click on the TRSSVGPanel component to bring up the context menu, and select "Create SVG Controls...". The panel will generate the FMX controls and unset the SVGDocument property so that the new controls are not deleted if the SVG document changes.
|
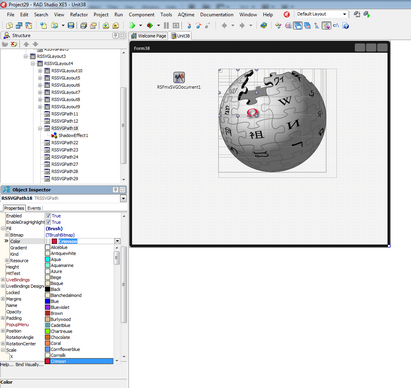
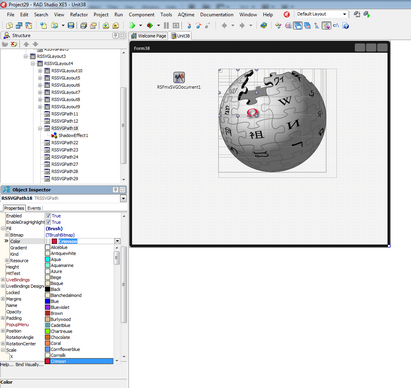
Edit the generated controls like any other FMX controls. Here we have added a TShadowEffect to one of the characters and changed its color.
 Edit FMX Controls
Note that if you reset TRSSVGPanel.SVGDocument to the SVG document, you will lose your controls.
|