
The TRSPathChart component is a FMX.RS.ChartPanel.TRSCustomChart descendant that represents a path chart. The path chart displays chart values ( FMX.RS.Charts.TRSPathChartValue) as irregular shapes defined by paths representing groups of connected curves and lines. Every value in the chart has its own path and maintains the coordinates of geometric shapes in world coordinate space in an array of path points. Each saved point has a specific type, to identify the primitive shape it is defining. Complex shapes of a TPathData are composed of a sequence of primitive shapes like lines and curves.

In addition to using code to define your path shape, each value has a Data property which accepts a string defining the shape. This string uses the same format as the TPath FMX component, which is also the same format as the paths defined in SVG files. To show SVG shapes, copy the paths to chart values.
Note: Most SVG shapes are defined assuming the 0, 0 point is in the top-left. You may need to invert the LeftAxis in order to see the path shape properly.
|
|---|
Charts are TGraphicControl descendants for VCL and TControl descendants for FMX. Display charts on a chart panel (with integrated axes, legend, header, footers, etc) or stand-alone (allowing use of FMX effects or embedding within other controls). Set the Panel property to the FMX.RS.ChartPanel.TRSChartPanel you want the chart displayed inside or nil for stand-alone use. |
Namespace: FMX.RS.Charts
TControl |
Delphi |
type |
|
|
(Inherited from FMX.RS.ChartPanel.TRSCustomChart.) |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Draw(TCanvas,TCanvasRect,TRSChartAxis,TRSChartAxis,Boolean,Boolean) |
Overloaded. Paints the chart to the specified Canvas in the specified location. The Draw Method uses the supplied TRSChartAxis (instead of the HorizontalAxis and VerticalAxis properties) to convert the chart values into pixel coordinates. Unlike the regular Draw method, this method draws the axes as well (useful for when the chart is not connected to a panel). Use the Draw method to paint the chart to any canvas and anywhere and with any size on the canvas. |
(Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

DrawAxes(TCanvas,TCanvasRect,TRSChartAxis,TRSChartAxis)
Draws the specified axes to the Canvas (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

DrawGlyph(TCanvas,TCanvasRect)
Overloaded. Represents method DrawGlyph(TCanvas,TCanvasRect). (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

DrawGlyph(TCanvas,TRSChartValue,TCanvasRect)
Represents method DrawGlyph(TCanvas,TRSChartValue,TCanvasRect). (Overrides FMX.RS.ChartPanel.TRSCustomChart.DrawGlyph(TCanvas,TRSChartValue,TCanvasRect).)

Calls the OnDrawing event and returns True if the draw process should continue.
This method is called before the InternalDraw method.

DrawLabel(TCanvas,String,TCanvasPixel,TCanvasPixel,Single)
Overloaded. Draws the text caption centered above the X, Y point without clipping.
|
|---|
The Opacity is ignored in VCL |

DrawLabel(TCanvas,String,TCanvasRect,Single)
Overloaded. Draws the text caption centered within the rectangle. The text is clipped
|
|---|
The Opacity is ignored in VCL |

DrawLabel(TCanvas,TRSChartValue,TCanvasPixel,TCanvasPixel)
Overloaded. Draws the text caption centered above the X, Y point without clipping.
|
|---|
The Opacity is specified by the FMX.RS.ChartPanel.TRSChartValue.Opacity property |

DrawLabel(TCanvas,TRSChartValue,TCanvasRect)
Draws a label for the path shape using its Alignment (Overrides FMX.RS.ChartPanel.TRSCustomChart.DrawLabel(TCanvas,TRSChartValue,TCanvasRect).)

Calls the OnDraw event.
This method is called after the InternalDraw method.

DrawPath(TCanvas,TCanvasRect,TRSPathChartValue)
Draws one path shape on the canvas. The path shape's rectangle is translated from chart coordinates to pixel coordinates using the GetShapeRect and then drawn.

Re-enables screen repainting and change events. Use EndUpdate to re-enable screen repainting and change events that were turned off with the BeginUpdate method. (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

FormatValue(TRSChartValue,TRSLabelTextStyle)
Generates a label for the Value based on the TextStyle (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Returns the vertical offset ( OffsetVertical).
If coUseVerticalOffset is not in Options, this method always returns 0. If coUseVerticalOffset is in Options, the function returns the OffsetVertical value.

GetAxisCaption(TRSChartAxis,Integer,TRSChartValueType)
Returns a label for an axis ( FMX.RS.ChartPanel.TRSChartAxis ) based on the input Value. The Index specifies where to start looking in the chart Values (for optimization purposes) and decrements from there until the closest chart value is found. (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)


Returns the chart type enumerated value for this class. Each chart class overrides this class function to return the RSChartConsts|TRSChartType enumerated value (Overrides FMX.RS.ChartPanel.TRSCustomChart.GetChartType.)

Overloaded. Represents method GetColor. (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Overloaded. Returns the color of the chart value. The color of the TRSChartValue can change depending on the Options property as well as any other chart states (e.g., the TRSCandleStickChart class overrides this method to turn the color red or green depending on if the Open value is greater than the Closing Value) (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

GetCumulativeTotal(Integer,Integer,TRSCustomChartClass)
Determine the cumulative value at this index for all charts in the Group. The ValIndex specifies the TRSChartValue.Values dimension to compare.
Used for stacking charts.

GetCumulativeValue(Integer,Integer,TRSCustomChartClass)
Determine the cumulative value at this index for all charts below (spatially) this chart in the same Group. The ValIndex specifies the TRSChartValue.Values dimension to compare.
Used for stacking charts.

Represents method GetGroupDimension. (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

GetShapeRect(TCanvasRect,TRSPathChartValue)
Translates the path shape's chart coordinates to pixel coordinates and returns the rectangle

Returns a new chart color based on the ChartColorScheme and ChartColorList. Every time a chart is created, it is assigned a new color from the current ChartColorList. (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Initialize the OnChange events of structures. Use this method to assign event handlers for structures (e.g., Pen.OnChange := MyChangeMethod).
|
|---|
The constructor calls this method after it calls the InitializeChart method, which is where the structures should be actually created and initialized. |

Creates and initialize structures and values of chart. This method is the safe place to initialize chart values without change events occurring.
|
|---|
The constructor calls this method. Use this method to actually create and initialize properties. Do not assign event properties in this method (use the InitializeChangeEvents method instead) |

InternalDraw(TCanvas,TCanvasRect)
Overloaded. Paints the chart graphic to the specified canvas at the specified rectangle. The InternalDraw method is called by the Draw method.
Descendant classes of TRSCustomChart override the InternalDraw method to actually paint themselves.
|
|---|
The default InternalDraw method implementation assigns the Brush, Pen , and Font to the Canvas. |

InternalSelect(TCanvasRect,TRSChartSelectionAction)
Selects or deselects chart Values ( FMX.RS.ChartPanel.TRSChartValue ) based on whether they intersect with the selection rectangle (which is in pixel coordinates).
The base method converts the SelectionRect to chart coordinates (based on HorizontalAxis and VerticalAxis) and then selects values based on the TRSChartValue.Selectable method

Represents method Invalidate. (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Returns True if any value in the chart intersects with the SelectionRect (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Represents method IsValuesStored. (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Indicates whether the chart is visible. A chart is visible if its Visible property is True and both axes have been assigned. (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Represents method Loaded. (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Represents method MouseHover(TCanvasRect). (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Notification(TComponent,TOperation)
Represents method Notification(TComponent,TOperation). (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Represents method Paint. (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Represents method PanelChanged. (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Represents method Resize.

Represents method RSVisibleChanged. (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

SaveCanvasResources(TCanvas,TBrush,TRSPen,TFont)
Represents method SaveCanvasResources(TCanvas,TBrush,TRSPen,TFont). (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Select(TCanvasRect,TRSChartSelectionAction)
Selects or deselects chart Values ( FMX.RS.ChartPanel.TRSChartValue ) based on whether they intersect with the selection rectangle (which is in pixel coordinates).
The base method converts the SelectionRect to chart coordinates (based on HorizontalAxis and VerticalAxis) and then selects values based on the TRSChartValue.Selectable method
|
|---|
Descendant classes override the InternalSelect method |

Represents method SelectionColorChanged. (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Overloaded. Represents method SenderChanged(TObject). (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

SetCanvasResources(TCanvas,TBrush,TRSPen,TFont,Boolean,Boolean)
Overloaded. Represents method SetCanvasResources(TCanvas,TBrush,TRSPen,TFont,Boolean,Boolean). (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

SetCanvasResources(TCanvas,TRSChartValue,Boolean,Boolean)
Represents method SetCanvasResources(TCanvas,TRSChartValue,Boolean,Boolean). (Overrides FMX.RS.ChartPanel.TRSCustomChart.SetCanvasResources(TCanvas,TRSChartValue,Boolean,Boolean).)

Represents method SetColor(TCanvasColor). (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Represents method SetOptions(TChartOptions). (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Represents method SetVisible(Boolean). (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Represents method UpdateAxisInfo(TRSChartAxis). (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Updates the values to the current color scheme. If PanelColorScheme is True then uses the Panel's color scheme (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

ValueSelectionChanged(TRSChartValue)
Represents method ValueSelectionChanged(TRSChartValue). (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

ValueVisibleChanged(TRSChartValue)
Represents method ValueVisibleChanged(TRSChartValue). (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)

Returns true if the chart prefers Captions over Values for its labels on the input Axis. This method provides a hint to the TRSChartAxis when LabelStyle is alsAutomatic. (Inherited from FMX.RS.ChartPanel.TRSCustomChart.)
|
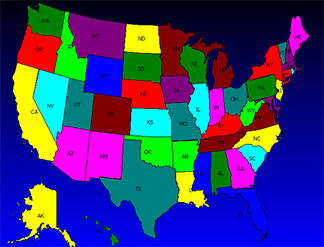
To display a chart, you drop the component on a form and optionally connect its Panel property to the FMX.RS.ChartPanel.TRSChartPanel component where you want it to be displayed. The Values property is the most important property of the chart type and allows you to define the chart values at design-time or run-time. For the Path Chart, the Values property contains TRSPathChartValue collection items which define the each path's shape and appearance. In the figure above, each state is its own Value. To display a path chart inside a chart panel: • Drop a TRSPathChart component on a form • Drop a TRSChartPanel component where you want the chart to be displayed. (Note, more than one chart can share the same chart panel) • Connect the Panel property of the chart to the chart panel |
To add a path shape to the chart (at Design-Time):
• Select the TRSPathChart component • Click the ellipsis button (...) for the Values property of the chart. This action displays Delphi's Collection Editor for the TRSPathChartValues collection. • Use the Add button to add shapes (TRSPathChartValue collection item) to the chart. • Edit the X and Y, Width and Height properties for the point • Edit the Data property to define the path |
To add a path shape to the chart (at Run-Time):
Delphi |
|---|
var |
Reference•FMX.RS.ChartPanel.TRSCustomChart •FMX.RS.ChartPanel.TRSChartPanel •TRSDBPathChart |







